Re(0): 플러그인 코드 작성방법 (AI)
Author
박창희(한국)
Date
2024-10-11 17:31
Views
32
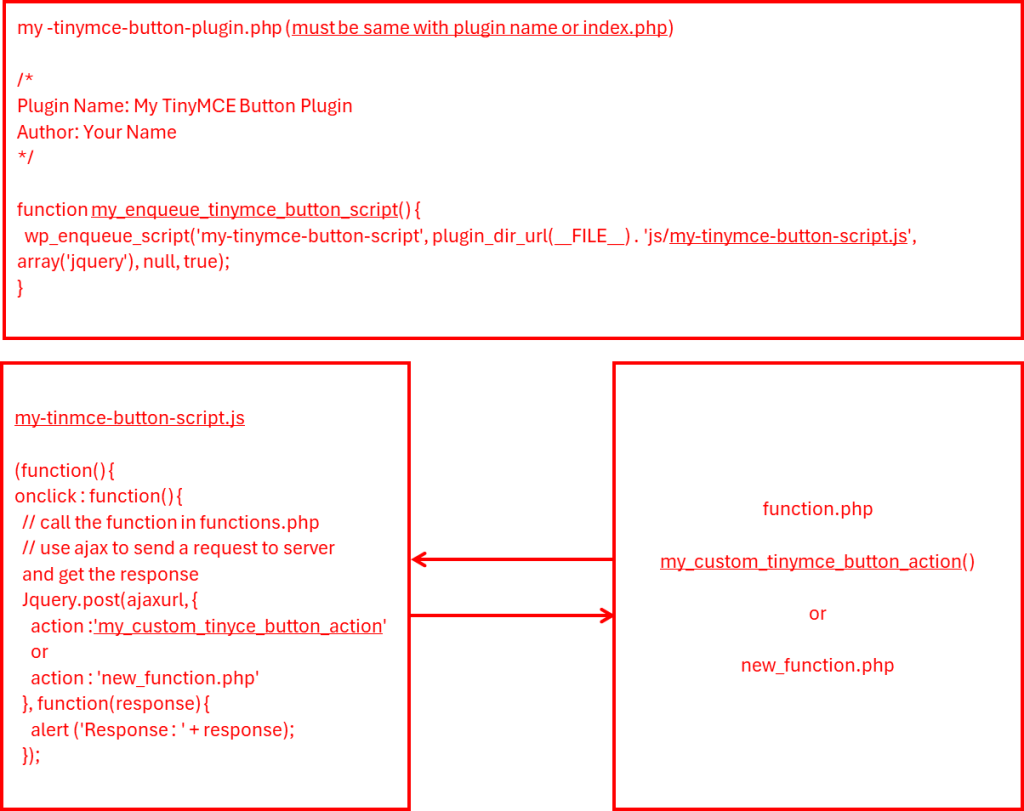
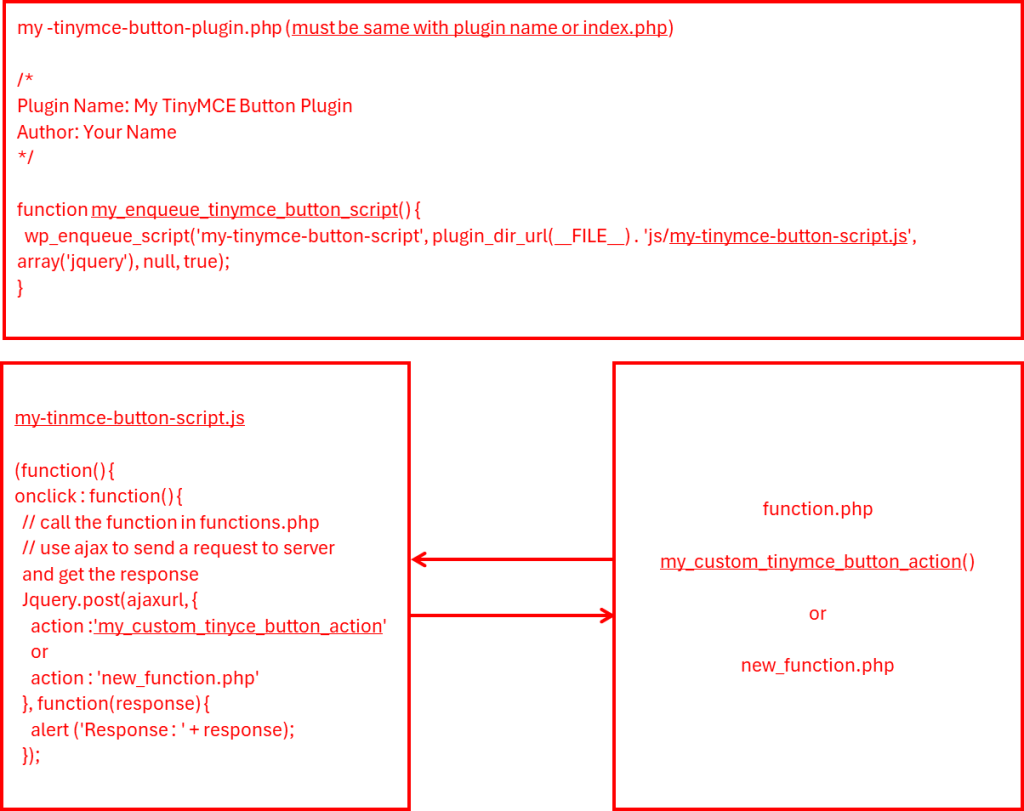
2024-10-11(금) 플러그인에서 Javascript / PHP 간에 기본 데이터 교환 흐름도
1) wp-content/plugins/my-tinymce-button-plugin.php로 부터 작성
2) wp-content/plugins/js/my-tinymce-button-script.js에 javascript 코드는 작성하고
서버 쪽 값이 필요할 경우, ajax를 통해서 함수 또는 파일에 값 작성
3) wp-content/themes/function.php에 해당함수를 넣거나, theme 별도 파일에
만들어서 new_function.php 파일을 만들어서 function을 생성한 후
응답결과 가져오기.
[전체 모식도 예시 : 플러그인 이름 - my-tinymce-button-plugin.php 라고 가정시] Source:http://fdcs.delphizon.com/wp-content/uploads/2024/10/플러그인_테마_데이터구성도.xlsx

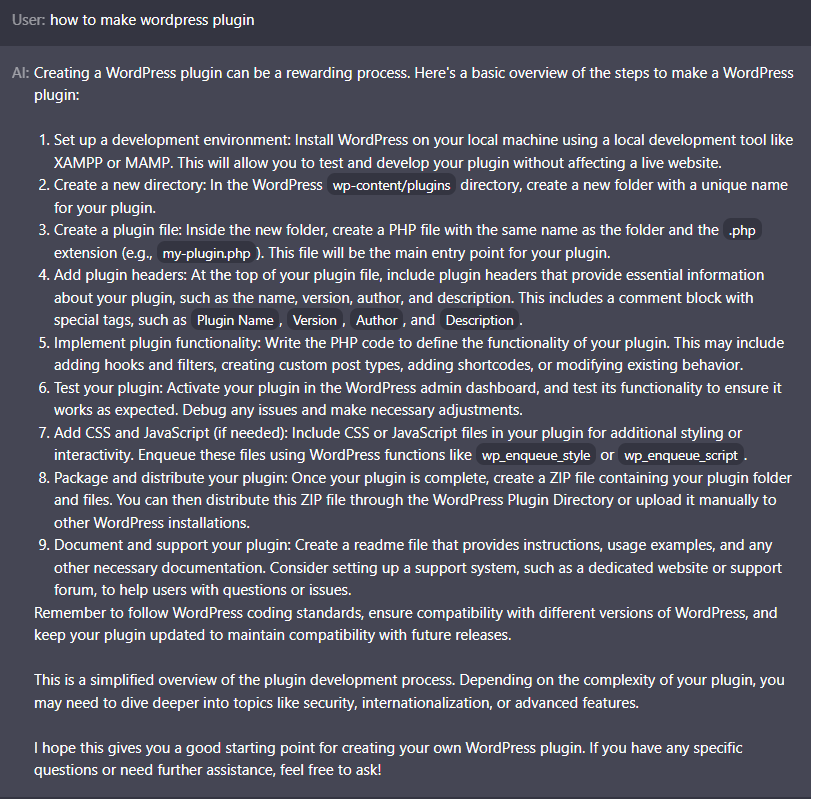
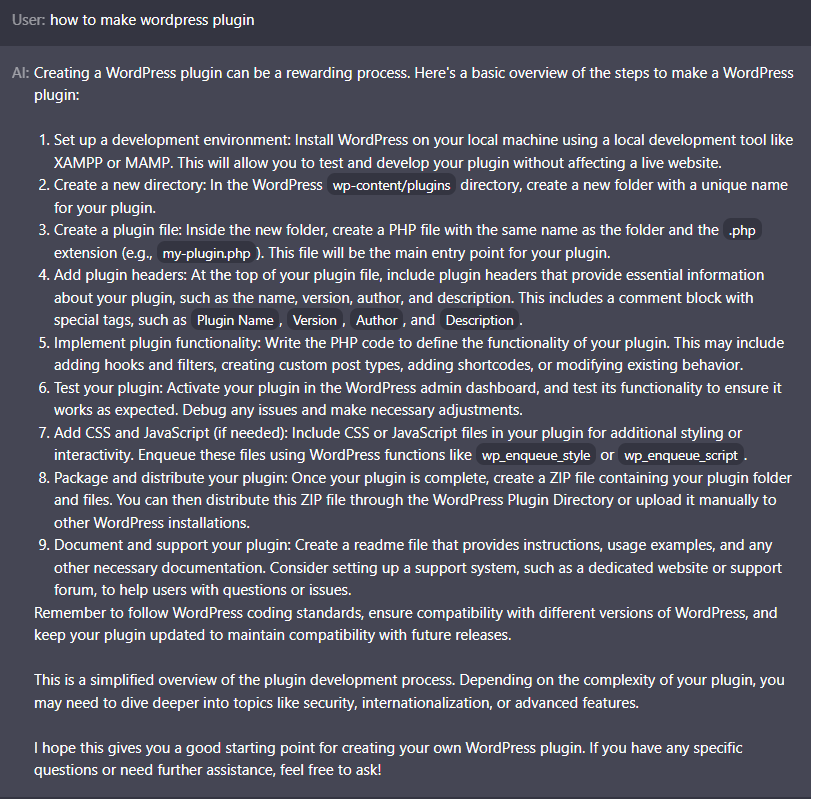
Sure, I'd be happy to help you with that! To create a WordPress plugin that adds a TinyMCE button and calls a function in your
Parent Title : 플러그인 코드 작성방법 (AI)
Author : changhee1220
Created Date : 23-08-26 22:31 / Last Updated Date : 23-08-26 22:31

1) wp-content/plugins/my-tinymce-button-plugin.php로 부터 작성
2) wp-content/plugins/js/my-tinymce-button-script.js에 javascript 코드는 작성하고
서버 쪽 값이 필요할 경우, ajax를 통해서 함수 또는 파일에 값 작성
3) wp-content/themes/function.php에 해당함수를 넣거나, theme 별도 파일에
만들어서 new_function.php 파일을 만들어서 function을 생성한 후
응답결과 가져오기.
[전체 모식도 예시 : 플러그인 이름 - my-tinymce-button-plugin.php 라고 가정시] Source:http://fdcs.delphizon.com/wp-content/uploads/2024/10/플러그인_테마_데이터구성도.xlsx

Question : wordpress make plugin add tinymce button and call function.php function and response
Sure, I'd be happy to help you with that! To create a WordPress plugin that adds a TinyMCE button and calls a function in your
functions.php file, you'll need to follow these steps:- Create a new folder in the
wp-content/plugins/directory of your WordPress installation. Name it something relevant to your plugin, for example,my-tinymce-button-plugin. - Inside the plugin folder, create a PHP file (e.g.,
my-tinymce-button-plugin.php) and add the necessary plugin header information at the top of the file:
<?php
/*
Plugin Name: My TinyMCE Button Plugin
Description: Adds a custom TinyMCE button to the editor.
Version: 1.0
Author: Your Name
*/
// Plugin code will go here- Add the code to enqueue your JavaScript file with the TinyMCE button functionality. You can do this by hooking into the
admin_enqueue_scriptsaction in WordPress:
function my_enqueue_tinymce_button_script() {
wp_enqueue_script('my-tinymce-button-script', plugin_dir_url(__FILE__) . 'js/my-tinymce-button-script.js', array('jquery'), null, true);
}
add_action('admin_enqueue_scripts', 'my_enqueue_tinymce_button_script');- Now create the JavaScript file (
my-tinymce-button-script.js) inside ajsfolder in your plugin directory. This file should contain the code to add your custom TinyMCE button:
(function() {
tinymce.PluginManager.add('my_tinymce_button', function(editor, url) {
editor.addButton('my_tinymce_button', {
text: 'My Button',
icon: false,
onclick: function() {
// Call the function in functions.php
// You can use ajax to send a request to your server and get the response
jQuery.post(ajaxurl, {
action: 'my_custom_tinymce_button_action'
}, function(response) {
alert('Response: ' + response);
});
}
});
});
})();- In your
functions.phpfile, create the function that will be called when the TinyMCE button is clicked:
function my_custom_tinymce_button_action() {
// Your custom functionality here
echo 'Response from the custom function!';
wp_die();
}
add_action('wp_ajax_my_custom_tinymce_button_action', 'my_custom_tinymce_button_action');functions.php file with a response. Let me know if you need further assistance or clarification!Parent Title : 플러그인 코드 작성방법 (AI)
Author : changhee1220
Created Date : 23-08-26 22:31 / Last Updated Date : 23-08-26 22:31