Re(9): [종결] Delphi-Email-Sender
Author
박창희 GMAIL
Date
2025-03-03 19:08
Views
21
2025-03-04(화)
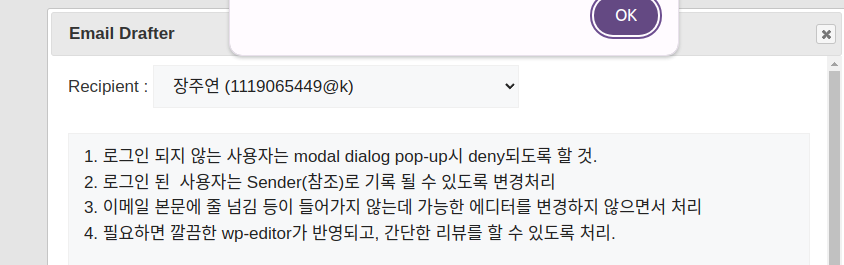
본문 내용도 Sanitize 해서 텍스트는 전달될수있도록 처리.
=> 플러그인 에디터를 변경하고, 본문 내용을 불러와서 송부할 수 있도록 구조를 변경함.
=> 해당 메일 작성 시, 불필요한 내용은 삭제 처리하고, 송부를 하면 이슈 없음.
추가: 향후에 본인 메일이 기본설정값으로 수신인 으로 추가 될 수 있도록 변경해 둘 것.
현재는 전체 사용자 리스트 중에 가장 첫번째 사용자가 검색이 됨.
Parent Title : Re(8): [종결] Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-23 16:25 / Last Updated Date : 24-11-23 16:46
2024-11-23(토) 다른 제품 BM
보내는 이메일에 CSS 스타일이 들어가서 메일이 나가는 것이 좋을듯 하고,
이를 위해서는 bootstrap 입혀서 나가는 것이 좋을 것으로 보임. (플라스크 / Template 쪽 내용 참조)
[[그림 참조]]
Parent Title : [[종결]] Re(7): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-12 06:16 / Last Updated Date : 24-11-23 16:23
2024-11-12(화) 현재 날짜 기준 버금 및 업데이트 필요사항 작성해 둠.
2024-11-13(수)
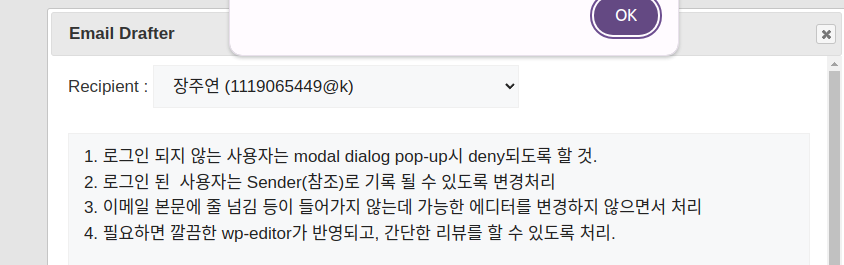
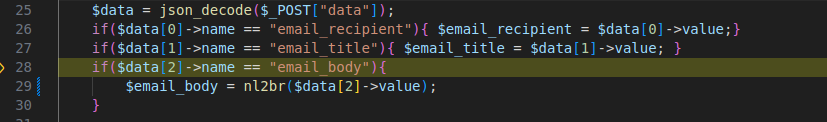
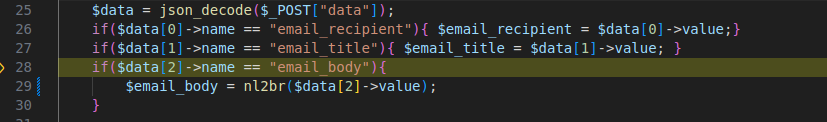
1) 완료 : TEXTAREA에서 사용자 줄바꿈 기호를 PHP에서 태그로 변경하여(nl2br) 이메일 송부할 수 있도록 변경완료 처리함.
2) 완료 : wp-editor는 반영하지 않도록 처리. textarea를 통해서도 충분히 코멘트를 남길 수 있음.
3) 불가 : 로그인 된 사용자와 않는 사용자에 대한 처리는 현재 구현이 쉽지 않음.
4) 불가 : get_current_user 정보도 잘 반영되지 않아서 이메일을 참조로 보내주기는 어려움.
2024-11-16(토)
1) Endpoint 추가 완료:다른 endpoint와 중첩해서 넣는 것은 처리해야함. 최종 한개 endpoint만 반영됨.
=> add_action(rest_api_init, endpoint_function) 함수 사용시 여러 엔드포인트 추가 되는 것은 이슈 없이 진행 됨.
2) 특정함수 플러그인에서 동작하지 않음. 체크 필요.
=> 사용자 완전 새로운 endpoint를 만들면, wp_get_current_user() 등의 함수가 작동하지 않음.
=> 사유는 wp-include.php 등에는 base 단에 있는 함수를 가지고 있지 않으므로, 기저 클래스 함수 호출이 쉽지 않음.
=> 워드프레스에서는 add_action(wp_ajax_CustomFunctionName, callback) 식으로 함수를 만들어 둠.
=> 여기를 활용하면, 베이스 클래스를 활용한 함수 구현 등을 문제 없이 진행가능.
2024-11-16(토) UX 개선사항 레포트 #ux_improvement_241116
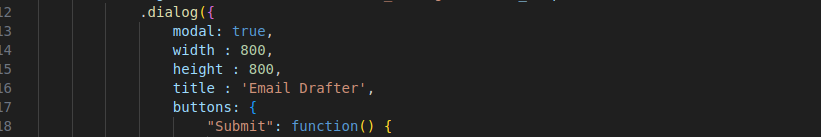
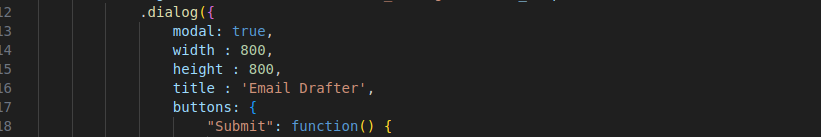
1) 모바일 환경에서 다이얼로그가 뜰때 화면을 초과하는 현상이 발생. 모바일 환경과 PC환경을 분리해서 진행할 필요가 있음.
=> 반영완료. isMobile 함수 반영해서 dynamic width, height로 처리
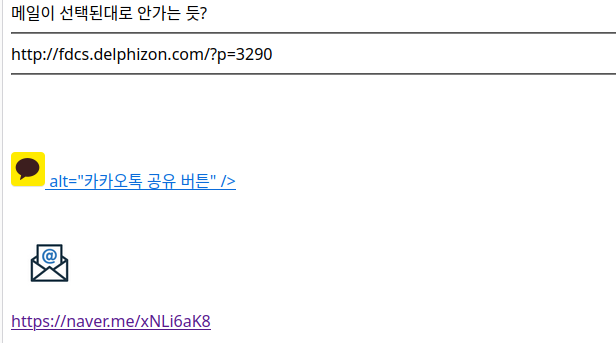
2) Email에 송부되는 본문에 카톡이미지 및 이메일 이미지 삭제할 것.
=> 반영완료. 카톡 및 이메일 이미지. Document. Element 기능 활용하여 삭제함.
2024-11-17(일) 사용자 버그사항 신고 #detail_241117
1) 메일 본문에 내용이 없을 경우에 이메일 수신자가 콤보박스 가장 위에 사람으로 감.
=> 처리 완료. 하기와 동일 또는 유사 증상으로 판단되고, 다이얼로그가 제대로 Init 되지 않고 보여지고, fake dialog가 뜬 현상.
2) 작성한 텍스트에 특수 기호 등이 포함되어 있을 경우, 작성한 텍스트 본문이 날라감. 1) 2) 3) 등 포함시.
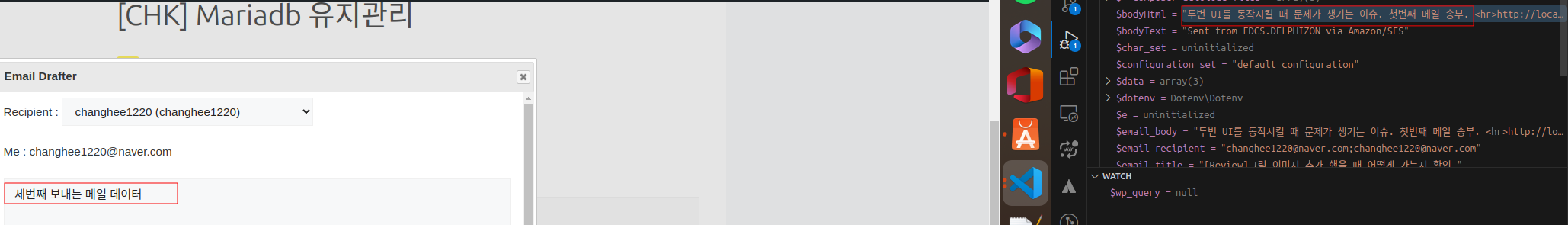
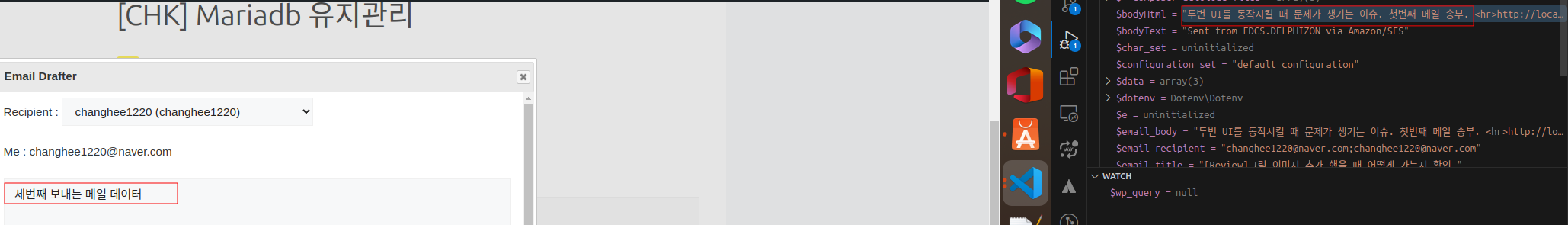
정확히는 동일 페이지 다이얼로그에서 메일을 두번 이상 보낼 때 첫번째 본문으로만 데이터가 송부됨.
=> 자바스크립트 상에서 변수가 초기화 되지 않는 이슈로 보임.
=> 정확히는 동일 페이지 다이얼로그에서 메일을 두번 이상 보낼때 첫번째 본문으로만 데이터가 송부됨.
=> autoOpen : false 처리를 해서 명시적으로 다이얼로그를 init 해서 오픈 시 이슈 사라짐.


2024-11-16(토) UX 개선사항 레포트


2024-11-17(일) 사용자 버그사항 신고
이슈는 프론트 엔드 단에서 잘못된 정보를 백엔드로 넘기는 것이었고, 백엔드는 이슈가 없었음.

Parent Title : Re(6): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-10 09:58 / Last Updated Date : 24-11-10 13:10
//24-11-10(일) 요약
진행사항 :
Endpoint 생성해서 frontend에서 endpoint data를 get 하는 것 까지는 완성함.
잔여사항 :
Modal Dialog에서 버튼을 클릭하여 메일을 송부할 수 있도록 해야 하는 핸들러 설정 필요.
핸들러 설정 이후에는 메일 송부 Class에 값을 넘겨서 해당 처리는 AWS Service에서 진행하면 문제 없을듯.
=> 처리 완료. 카카오톡 이미지 버튼 등만 필터링 하면 이슈가 프로덕션으로 넘겨도 될듯 함.

Parent Title : Re(5): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-03 09:44 / Last Updated Date : 24-11-03 13:19
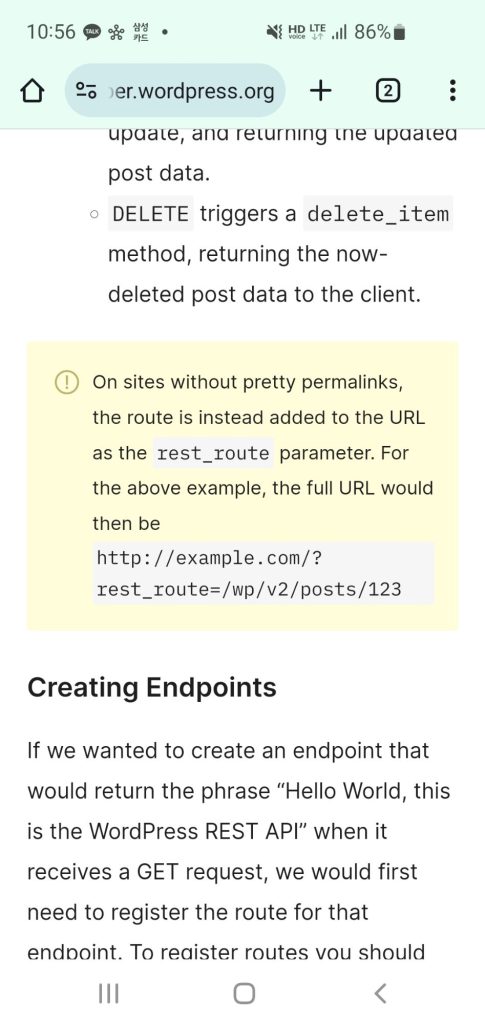
2024-11-03(일) Setting register route and endpoint technical documentation
Adding Custom Endpoints (Routes and Endpoint) :
https://developer.wordpress.org/rest-api/extending-the-rest-api/adding-custom-endpoints/
https://developer.wordpress.org/rest-api/extending-the-rest-api/routes-and-endpoints/
A route can be multiple endpoint associeated with it.
Route examples :
http://example.com/wp/v2/post/123
route : http://example.com
namespace : wp/v2
https://ourawesomesite.com/wp-json/hell-world/v1/phase
route :
https://ourawesomesite.com/wp-json
returns all of the variable information for the API
All routes should be built onto this route
the wp-json portion can be changed, but in general, its is advised to keep it the same.
namespace (vendor portion/version) : hell-world/v1
Resource Paths (endpoint) : phase
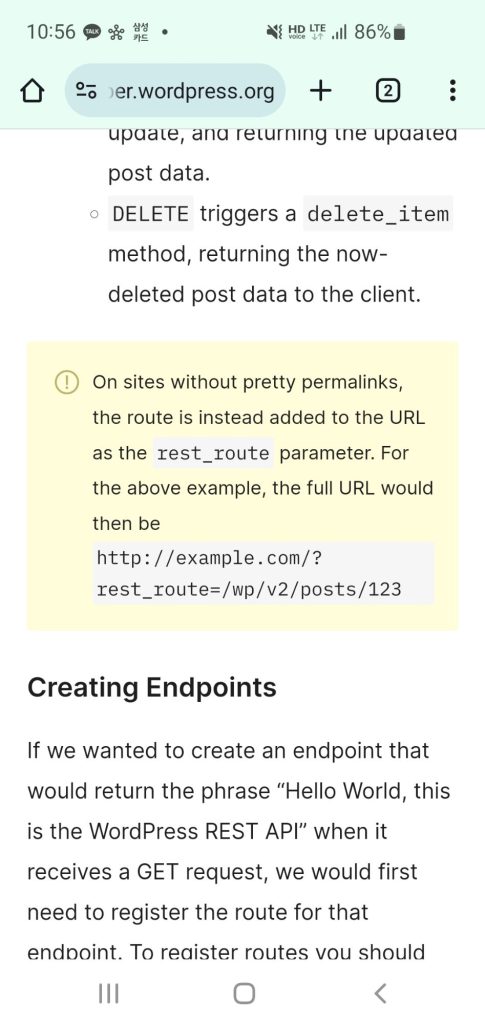
If not wp-json activated in pretty permalink, use follwing url.
https://ourawesomesite.com?rest_route=/hell-world/v1/phase

https://example.com/myshop/v1/products
route : https://example.com/
namespace : myshop/v1
Resource Path : products
https://example.com/products
this will cause serious conflict.
no namespace : bad practice, this will cause potential conflict between resource
For example : adding Get endpoint
functions :
rest_api_init : action hook
register_rest_route (1st arg, 2nd arg, 3rd arg)
1st arg :
namespace to provide group our routes (e.g hello-world/v1)
2nd arg :
resource path (e.g phase)
3nd arg :
permission callback
route : https://ourawesomesite.com/wp-json/
endpoint : https://ourawesomesite.com/wp-json/hell-world/v1/phase
/**
* This is our callback function that embeds our phrase in a WP_REST_Response
*/
function prefix_get_endpoint_phrase() {
// rest_ensure_response() wraps the data we want to return into a WP_REST_Response, and ensures it will be properly returned.
return rest_ensure_response( 'Hello World, this is the WordPress REST API' );
}
/**
* This function is where we register our routes for our example endpoint.
*/
function prefix_register_example_routes() {
// register_rest_route() handles more arguments but we are going to stick to the basics for now.
register_rest_route( 'hello-world/v1', '/phrase', array(
// By using this constant we ensure that when the WP_REST_Server changes our readable endpoints will work as intended.
'methods' => WP_REST_Server::READABLE,
// Here we register our callback. The callback is fired when this endpoint is matched by the WP_REST_Server class.
'callback' => 'prefix_get_endpoint_phrase',
) );
}
add_action( 'rest_api_init', 'prefix_register_example_routes' );
- To be continued -
Parent Title : Re(4): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-10-20 06:39 / Last Updated Date : 24-10-21 05:47
2024-10-21(월) 방향설정
1. delphi-email-sender 완료 필요
2. 외부에서 정보를 어떻게 읽어 가는지 확인 필요함.
플러그인 excelsheet-wppost-restapi.php 가져올 것.
WP_RESEST_RESPONSE를 활용해서 접근 중 : Excelsheet-wppost-restapi : Get Method Code
3. 정보를 다 가져온 후 Modal Dialog에서는 수정 없이 View로만 보여줄 것.
2024-10-20(일) 진행사항 업데이트
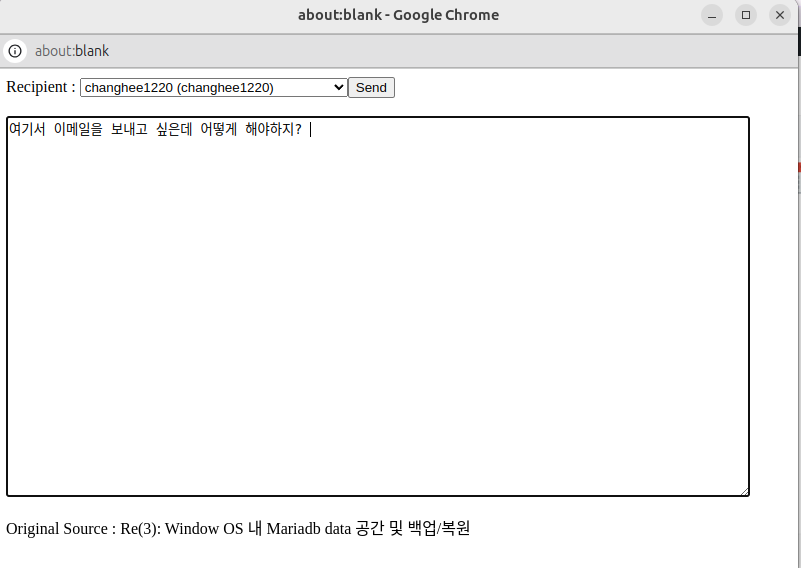
Kboard Editor 메뉴에 이메일을 버튼을 넣어서 개발 POC 완료
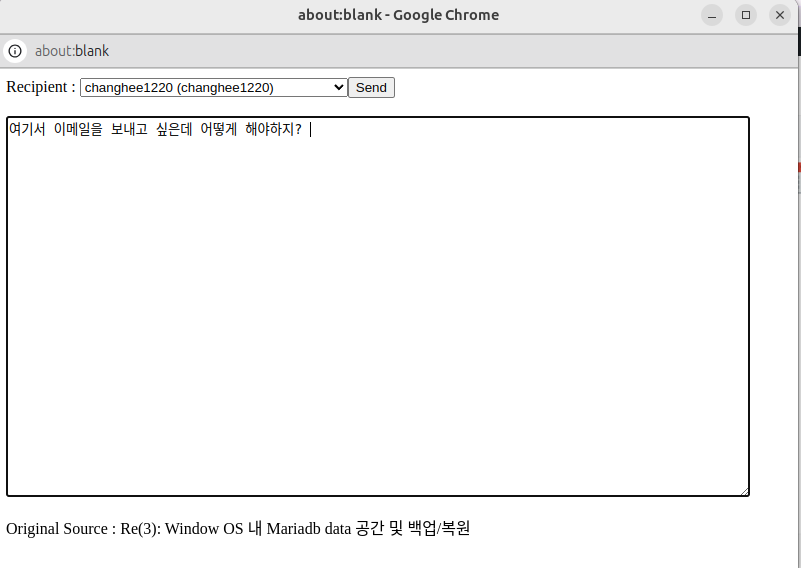
Kboard에 진입하지 않고, View mode 환경에서 Email 송부할 수 있도록 변경 중.
소스코드 : BitBucket 통해서 클라우드로 공유.
나머지 내용은 핵심 요약 부분을 참조할 것.
Parent Title : Re(2): Re:Kboard > Email Notification
Author : changhee1220
Created Date : 24-09-04 00:23 / Last Updated Date : 24-10-20 06:34
// 핵심요약
2024-09-04(수) 정보 공유 (이메일, 메신저 공유에 대한 구상)
1단계 : 이메일 알람 (본문 복사 후 송부, 링크아님 )
=> Plugin Naming : Post_Email_Sender / by Delphi Team
=> 기존에 delphizon.com에서 개발해 둔 email source 코드를 활용할 것.
=> 이름을 delphi-email-sender으로 변경 (같은 계열 회사 이름, 플러그인 이름은 단순하게 작성)
2단계 : 카카오톡 알람 (특정분야 답글/결재 시 자동으로 알람 송부) :
=> Plugin Naming : Post_Kakao_notification / by Delphi Team.
=> 2024-10-06(일) 카카오톡 플러그인은 이미 개발된 플러그인이 있어서 대체함.
Parent Title : Re(1): Re:Kboard > Email Notification
Author : changhee1220
Created Date : 24-03-06 22:45 / Last Updated Date : 24-03-06 22:45
2024-03-26(화) 이메일 공유에 대한 계획
- 이메일 버튼을 명시적으로 두고, 사용자그룹 또는 사용자를 선택해서 보내도록 할 것.
=> 2024-10-06(일) 이메일은 정보를 정확하게 보내는 연습을 하는 용으로도 나쁘지 않음.
- 추가로, 이메일 보다는 메신저 API를 통해서 인터페이스 하는 것이 좀더 사용자 친화적
(메신저 데이터는 휘발성이 강하고, 해당 순간에는 더 집중력을 주고 있음)
Parent Title : Re:Kboard > Email Notification
Author : changhee1220
Created Date : 24-01-14 09:28 / Last Updated Date : 24-01-14 09:28
이메일 발신 양식
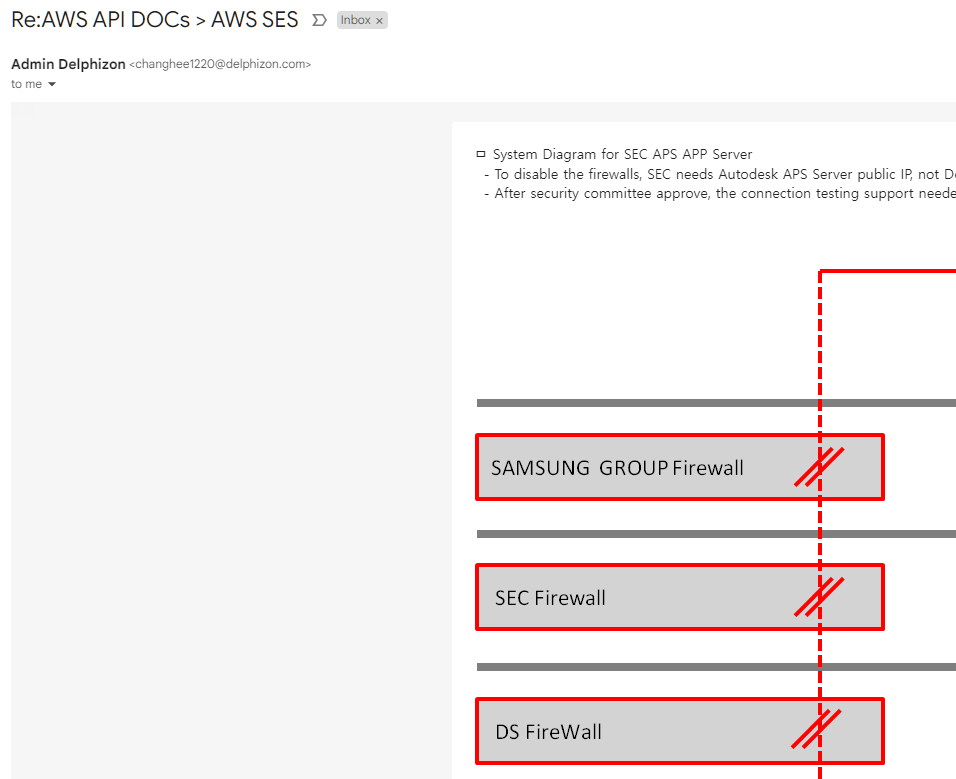
ㅁ 이메일 송신자 : admin@delphizon.com
ㅁ 이메일 전달 : AWS / SES (Simple Email Service)
ㅁ 수신자 : 워드프레스 회원 정보에 있는 이메일로 송부
ㅁ 추가 필요사항 :
- wp_mail 또는 kboard_mail Class를 분석하고, 이를 Knox API를 활용한 메일 발송시 함수간
Mapping을 어떻게 할지 적용 필요.

Parent Title : Kboard > Email Notification
Author : changhee1220
Created Date : 23-09-14 22:48 / Last Updated Date : 23-09-14 22:56
ㅁ 댓글 작성시 : https://www.cosmosfarm.com/threads/document/37550
ㅁ 최근게시글 및 댓글 작성시 : https://www.cosmosfarm.com/threads/document/39804
ㅁ https://github.com/cosmosfarm/KBoard-wordpress-plugin/blob/master/plugins/kboard/class/KBMail.class.php
AWS Email SDK Reference Document
Amazon Simple Email Service : Developer Guide
본문 내용도 Sanitize 해서 텍스트는 전달될수있도록 처리.
=> 플러그인 에디터를 변경하고, 본문 내용을 불러와서 송부할 수 있도록 구조를 변경함.
=> 해당 메일 작성 시, 불필요한 내용은 삭제 처리하고, 송부를 하면 이슈 없음.
추가: 향후에 본인 메일이 기본설정값으로 수신인 으로 추가 될 수 있도록 변경해 둘 것.
현재는 전체 사용자 리스트 중에 가장 첫번째 사용자가 검색이 됨.
Parent Title : Re(8): [종결] Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-23 16:25 / Last Updated Date : 24-11-23 16:46
2024-11-23(토) 다른 제품 BM
보내는 이메일에 CSS 스타일이 들어가서 메일이 나가는 것이 좋을듯 하고,
이를 위해서는 bootstrap 입혀서 나가는 것이 좋을 것으로 보임. (플라스크 / Template 쪽 내용 참조)
[[그림 참조]]
 |
 |
| Boostrap Styling 추가 하지 않을 경우. | Boostrap Styling 추가 했을 경우 |
Parent Title : [[종결]] Re(7): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-12 06:16 / Last Updated Date : 24-11-23 16:23
2024-11-12(화) 현재 날짜 기준 버금 및 업데이트 필요사항 작성해 둠.
2024-11-13(수)
1) 완료 : TEXTAREA에서 사용자 줄바꿈 기호를 PHP에서 태그로 변경하여(nl2br) 이메일 송부할 수 있도록 변경완료 처리함.
2) 완료 : wp-editor는 반영하지 않도록 처리. textarea를 통해서도 충분히 코멘트를 남길 수 있음.
3) 불가 : 로그인 된 사용자와 않는 사용자에 대한 처리는 현재 구현이 쉽지 않음.
4) 불가 : get_current_user 정보도 잘 반영되지 않아서 이메일을 참조로 보내주기는 어려움.
2024-11-16(토)
1) Endpoint 추가 완료:
2) 특정함수 플러그인에서 동작하지 않음. 체크 필요.
=> 사용자 완전 새로운 endpoint를 만들면, wp_get_current_user() 등의 함수가 작동하지 않음.
=> 사유는 wp-include.php 등에는 base 단에 있는 함수를 가지고 있지 않으므로, 기저 클래스 함수 호출이 쉽지 않음.
=> 워드프레스에서는 add_action(wp_ajax_CustomFunctionName, callback) 식으로 함수를 만들어 둠.
=> 여기를 활용하면, 베이스 클래스를 활용한 함수 구현 등을 문제 없이 진행가능.
2024-11-16(토) UX 개선사항 레포트 #ux_improvement_241116
1) 모바일 환경에서 다이얼로그가 뜰때 화면을 초과하는 현상이 발생. 모바일 환경과 PC환경을 분리해서 진행할 필요가 있음.
=> 반영완료. isMobile 함수 반영해서 dynamic width, height로 처리
2) Email에 송부되는 본문에 카톡이미지 및 이메일 이미지 삭제할 것.
=> 반영완료. 카톡 및 이메일 이미지. Document. Element 기능 활용하여 삭제함.
2024-11-17(일) 사용자 버그사항 신고 #detail_241117
1) 메일 본문에 내용이 없을 경우에 이메일 수신자가 콤보박스 가장 위에 사람으로 감.
=> 처리 완료. 하기와 동일 또는 유사 증상으로 판단되고, 다이얼로그가 제대로 Init 되지 않고 보여지고, fake dialog가 뜬 현상.
2) 작성한 텍스트에 특수 기호 등이 포함되어 있을 경우, 작성한 텍스트 본문이 날라감. 1) 2) 3) 등 포함시.
정확히는 동일 페이지 다이얼로그에서 메일을 두번 이상 보낼 때 첫번째 본문으로만 데이터가 송부됨.
=> 자바스크립트 상에서 변수가 초기화 되지 않는 이슈로 보임.
=> 정확히는 동일 페이지 다이얼로그에서 메일을 두번 이상 보낼때 첫번째 본문으로만 데이터가 송부됨.
=> autoOpen : false 처리를 해서 명시적으로 다이얼로그를 init 해서 오픈 시 이슈 사라짐.


2024-11-16(토) UX 개선사항 레포트


2024-11-17(일) 사용자 버그사항 신고
이슈는 프론트 엔드 단에서 잘못된 정보를 백엔드로 넘기는 것이었고, 백엔드는 이슈가 없었음.

Parent Title : Re(6): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-10 09:58 / Last Updated Date : 24-11-10 13:10
//24-11-10(일) 요약
진행사항 :
Endpoint 생성해서 frontend에서 endpoint data를 get 하는 것 까지는 완성함.
잔여사항 :
Modal Dialog에서 버튼을 클릭하여 메일을 송부할 수 있도록 해야 하는 핸들러 설정 필요.
핸들러 설정 이후에는 메일 송부 Class에 값을 넘겨서 해당 처리는 AWS Service에서 진행하면 문제 없을듯.
=> 처리 완료. 카카오톡 이미지 버튼 등만 필터링 하면 이슈가 프로덕션으로 넘겨도 될듯 함.

Parent Title : Re(5): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-11-03 09:44 / Last Updated Date : 24-11-03 13:19
2024-11-03(일) Setting register route and endpoint technical documentation
Adding Custom Endpoints (Routes and Endpoint) :
https://developer.wordpress.org/rest-api/extending-the-rest-api/adding-custom-endpoints/
https://developer.wordpress.org/rest-api/extending-the-rest-api/routes-and-endpoints/
A route can be multiple endpoint associeated with it.
Route examples :
http://example.com/wp/v2/post/123
route : http://example.com
namespace : wp/v2
https://ourawesomesite.com/wp-json/hell-world/v1/phase
route :
https://ourawesomesite.com/wp-json
returns all of the variable information for the API
All routes should be built onto this route
the wp-json portion can be changed, but in general, its is advised to keep it the same.
namespace (vendor portion/version) : hell-world/v1
Resource Paths (endpoint) : phase
If not wp-json activated in pretty permalink, use follwing url.
https://ourawesomesite.com?rest_route=/hell-world/v1/phase

https://example.com/myshop/v1/products
route : https://example.com/
namespace : myshop/v1
Resource Path : products
https://example.com/products
this will cause serious conflict.
no namespace : bad practice, this will cause potential conflict between resource
For example : adding Get endpoint
functions :
rest_api_init : action hook
register_rest_route (1st arg, 2nd arg, 3rd arg)
1st arg :
namespace to provide group our routes (e.g hello-world/v1)
2nd arg :
resource path (e.g phase)
3nd arg :
permission callback
route : https://ourawesomesite.com/wp-json/
endpoint : https://ourawesomesite.com/wp-json/hell-world/v1/phase
/**
* This is our callback function that embeds our phrase in a WP_REST_Response
*/
function prefix_get_endpoint_phrase() {
// rest_ensure_response() wraps the data we want to return into a WP_REST_Response, and ensures it will be properly returned.
return rest_ensure_response( 'Hello World, this is the WordPress REST API' );
}
/**
* This function is where we register our routes for our example endpoint.
*/
function prefix_register_example_routes() {
// register_rest_route() handles more arguments but we are going to stick to the basics for now.
register_rest_route( 'hello-world/v1', '/phrase', array(
// By using this constant we ensure that when the WP_REST_Server changes our readable endpoints will work as intended.
'methods' => WP_REST_Server::READABLE,
// Here we register our callback. The callback is fired when this endpoint is matched by the WP_REST_Server class.
'callback' => 'prefix_get_endpoint_phrase',
) );
}
add_action( 'rest_api_init', 'prefix_register_example_routes' );
- To be continued -
Parent Title : Re(4): Email Sender(Notification)
Author : 박창희(한국)
Created Date : 24-10-20 06:39 / Last Updated Date : 24-10-21 05:47
2024-10-21(월) 방향설정
1. delphi-email-sender 완료 필요
2. 외부에서 정보를 어떻게 읽어 가는지 확인 필요함.
플러그인 excelsheet-wppost-restapi.php 가져올 것.
WP_RESEST_RESPONSE를 활용해서 접근 중 : Excelsheet-wppost-restapi : Get Method Code
3. 정보를 다 가져온 후 Modal Dialog에서는 수정 없이 View로만 보여줄 것.
2024-10-20(일) 진행사항 업데이트
Kboard Editor 메뉴에 이메일을 버튼을 넣어서 개발 POC 완료
Kboard에 진입하지 않고, View mode 환경에서 Email 송부할 수 있도록 변경 중.
소스코드 : BitBucket 통해서 클라우드로 공유.
나머지 내용은 핵심 요약 부분을 참조할 것.
Parent Title : Re(2): Re:Kboard > Email Notification
Author : changhee1220
Created Date : 24-09-04 00:23 / Last Updated Date : 24-10-20 06:34
// 핵심요약
| 구분 | 설명 |
| #email_plugin_naming | 이메일 플러그인 어떻게 구현할지 구상 |
| #email_plugin_ux | 이메일 플러그인 진입 UI를 어떻게 할지 구상. |
| #email_template | 이메일 탬플릿 |
| #kboard_event_handling | 이메일이 자동으로 가는 시점에 대한 이벤트 핸들러 |
| #aws_email_sdk_document | AWS Email API Reference Manual |
| wp-cli scaffold | 플러그인 boiler plate 코드 만드는 법 |
2024-09-04(수) 정보 공유 (이메일, 메신저 공유에 대한 구상)
1단계 : 이메일 알람 (본문 복사 후 송부, 링크아님 )
=> Plugin Naming : Post_Email_Sender / by Delphi Team
=> 기존에 delphizon.com에서 개발해 둔 email source 코드를 활용할 것.
=> 이름을 delphi-email-sender으로 변경 (같은 계열 회사 이름, 플러그인 이름은 단순하게 작성)
2단계 : 카카오톡 알람 (특정분야 답글/결재 시 자동으로 알람 송부) :
=> Plugin Naming : Post_Kakao_notification / by Delphi Team.
=> 2024-10-06(일) 카카오톡 플러그인은 이미 개발된 플러그인이 있어서 대체함.
Parent Title : Re(1): Re:Kboard > Email Notification
Author : changhee1220
Created Date : 24-03-06 22:45 / Last Updated Date : 24-03-06 22:45
2024-03-26(화) 이메일 공유에 대한 계획
- 이메일 버튼을 명시적으로 두고, 사용자그룹 또는 사용자를 선택해서 보내도록 할 것.
=> 2024-10-06(일) 이메일은 정보를 정확하게 보내는 연습을 하는 용으로도 나쁘지 않음.
- 추가로, 이메일 보다는 메신저 API를 통해서 인터페이스 하는 것이 좀더 사용자 친화적
(메신저 데이터는 휘발성이 강하고, 해당 순간에는 더 집중력을 주고 있음)
Parent Title : Re:Kboard > Email Notification
Author : changhee1220
Created Date : 24-01-14 09:28 / Last Updated Date : 24-01-14 09:28
이메일 발신 양식
ㅁ 이메일 송신자 : admin@delphizon.com
ㅁ 이메일 전달 : AWS / SES (Simple Email Service)
ㅁ 수신자 : 워드프레스 회원 정보에 있는 이메일로 송부
ㅁ 추가 필요사항 :
- wp_mail 또는 kboard_mail Class를 분석하고, 이를 Knox API를 활용한 메일 발송시 함수간
Mapping을 어떻게 할지 적용 필요.

Parent Title : Kboard > Email Notification
Author : changhee1220
Created Date : 23-09-14 22:48 / Last Updated Date : 23-09-14 22:56
ㅁ 댓글 작성시 : https://www.cosmosfarm.com/threads/document/37550
ㅁ 최근게시글 및 댓글 작성시 : https://www.cosmosfarm.com/threads/document/39804
ㅁ https://github.com/cosmosfarm/KBoard-wordpress-plugin/blob/master/plugins/kboard/class/KBMail.class.php
AWS Email SDK Reference Document
Amazon Simple Email Service : Developer Guide
